Mar 21, 2019 아카이브 내용
웹페이지를 개발할 때, 프론트엔드 영역에서 디버깅을 할 때 PC에서는 개발자 도구를 이용해서 console 디버깅을 하는 것이 일반적이지만 모바일 폰의 브라우저에서는 디버깅이 힘들었습니다. 물론 PC에서도 디버깅 툴에서 모바일 디바이스로 테스트할 수 있지만 실제 폰에서 확인하는 것과는 100% 같다고 할 수 없죠.
이런 부분을 해결하기 위해 모바일 크롬 브라우저의 inspect 기능을 사용할 수 있습니다. 제가 아이폰을 사용하기 때문에 아이폰 크롬 브라우저로 테스트 했지만 안드로이드 계열 폰의 크롬 브라우저도 동일하게 작동하지 않을까 예상해봅니다.

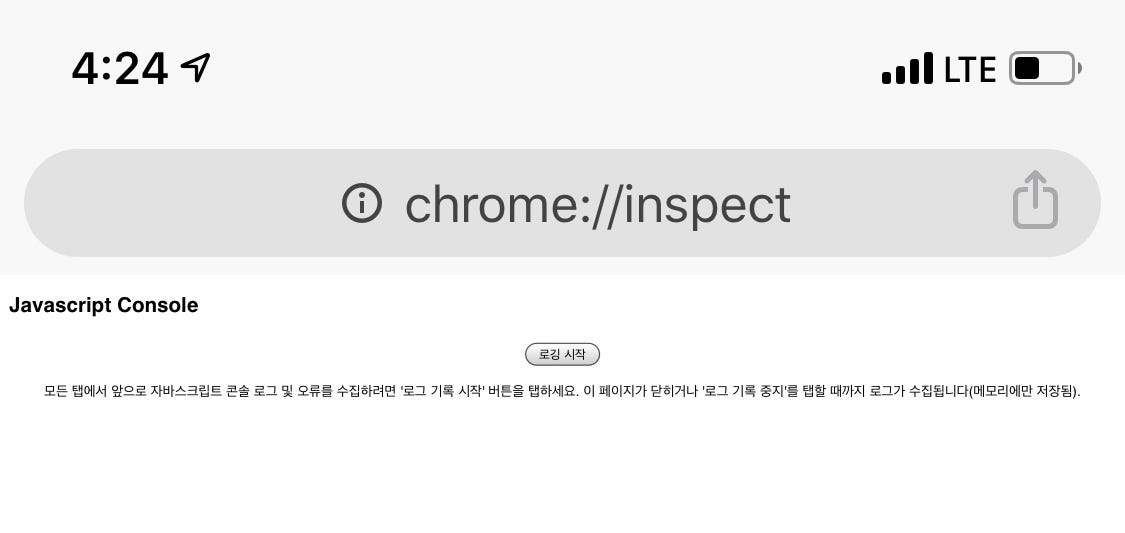
아이폰 크롬 브라우저 Javascript Console
위 이미지처럼 inspect 페이지를 띄우고 “로깅 시작" 버튼을 누르면 “로깅 중지" 버튼을 누를 때까지 다른 창에서 발생되는 로그를 확인할 수 있습니다.

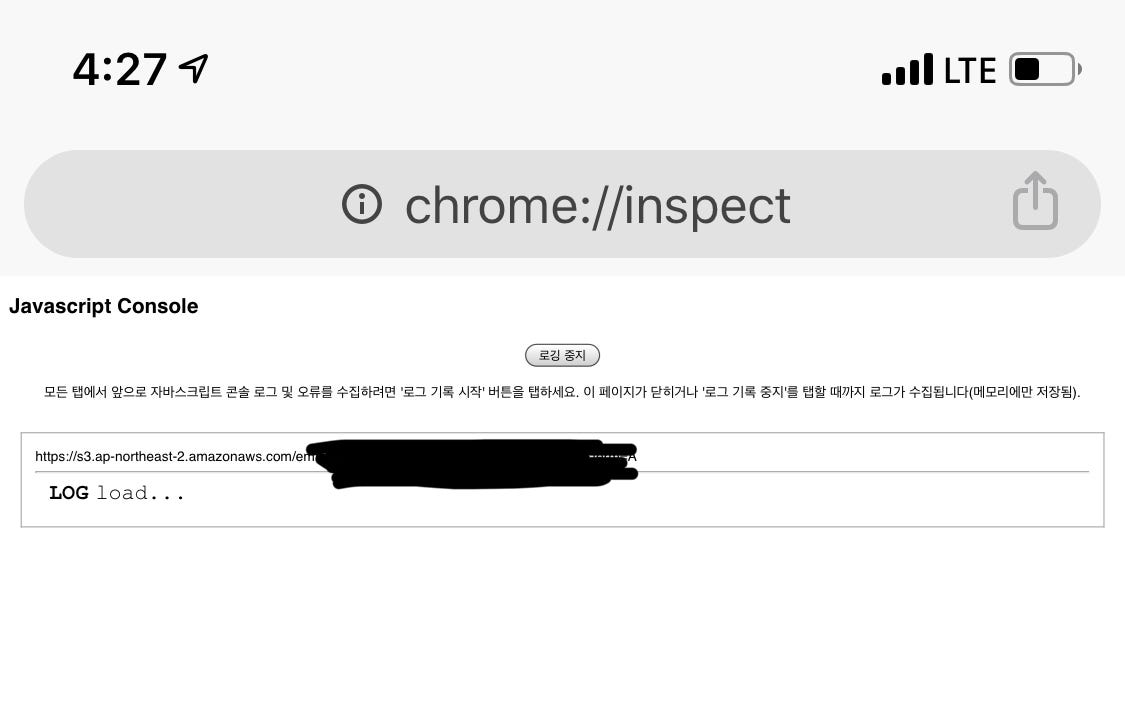
다른 창에서 console.log(‘load…’) 를 실행했을 때 모습
AWS S3에 테스트 페이지를 하나 올려봤습니다. console.log(“load…”) 부분을 실행하는 간단한 페이지인데 실제 페이지를 로딩해본 뒤 이 페이지에 와보니 위와 같이 로그를 기록했습니다.
기획자나 개발자가 모바일에서도 출력 값을 손쉽게 파악할 수 있는 방법이라 사용하시면 유용할 것 같습니다.
감사합니다.
'기술공유' 카테고리의 다른 글
| 웹사이트의 유튜브 영상을 Google Tag Manager와 Google Analytics로 실시간 이벤트 추적하기 (0) | 2023.06.29 |
|---|---|
| Local https 서비스를 위한 ngrok (0) | 2023.06.29 |
| Gmail 메일 전송 취소 기능 (1) | 2023.06.29 |
| Kakao 자동응답 API를 사용하여 챗봇 개발하기 (0) | 2023.06.29 |
| 메신저를 사용하여 페이스북 광고하기(feat. chatbot) (0) | 2023.06.29 |


